I worked with Rice Bowls Inc. to conceptualize and develop Hunger Crunch, a philanthropic game to raise awareness of world hunger issues. Bryan Martin of Rice Bowls acted as Director and contributed the main character, boss designs, and background art.
“Hunger Crunch is an immensely challenging and well-designed side-scrolling platformer. Although it’s a freemium game with IAPs, it’s for a good cause. So you can remain guilt-free while spending and having fun.”
-
Wefiends Inc.
Kevin Barrios — Lead Designer, Game Artist
Nick Barrios — Lead Developer
Stephanie Fung — Music
Rice Bowls Inc.
Bryan Martin — Director
Dodd Caldwell — Rice Bowls Inc. Founder
Omni Jacala — Additional Art Assistance
-
• Development Platform: Adobe Flash 11 (Stage3D) • Language: ActionScript 3
• Engine: Starling and Box2D
• Target Resolution: 720 x 480
-
Creative Tools:
Adobe Suite
Project Management:
Jira
Bitbucket
-
Mobile:
iOS*
*No longer available due to development costs.
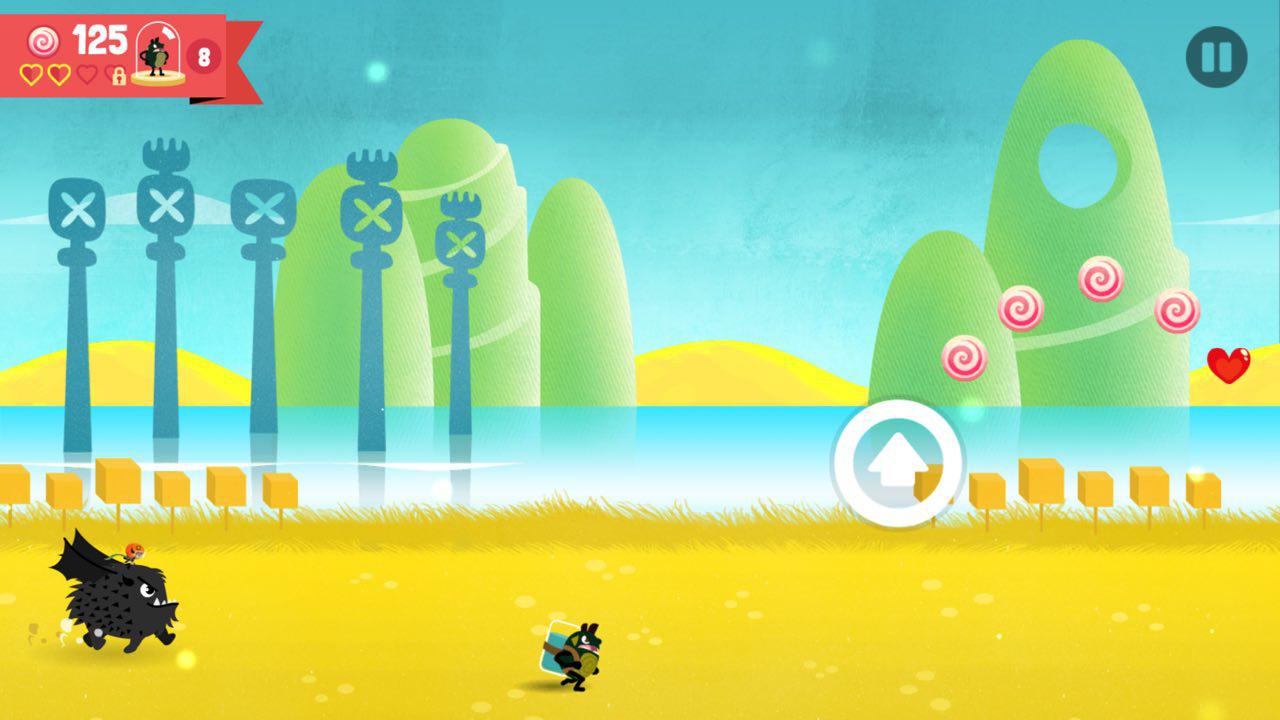
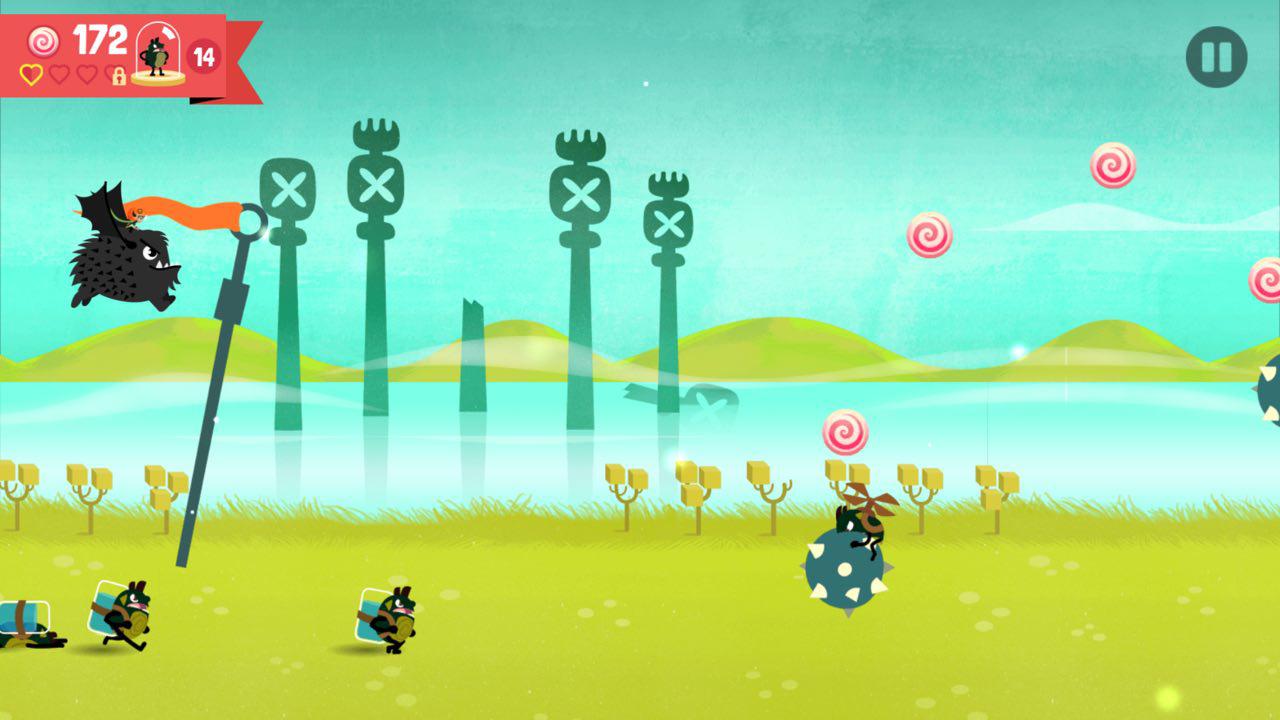
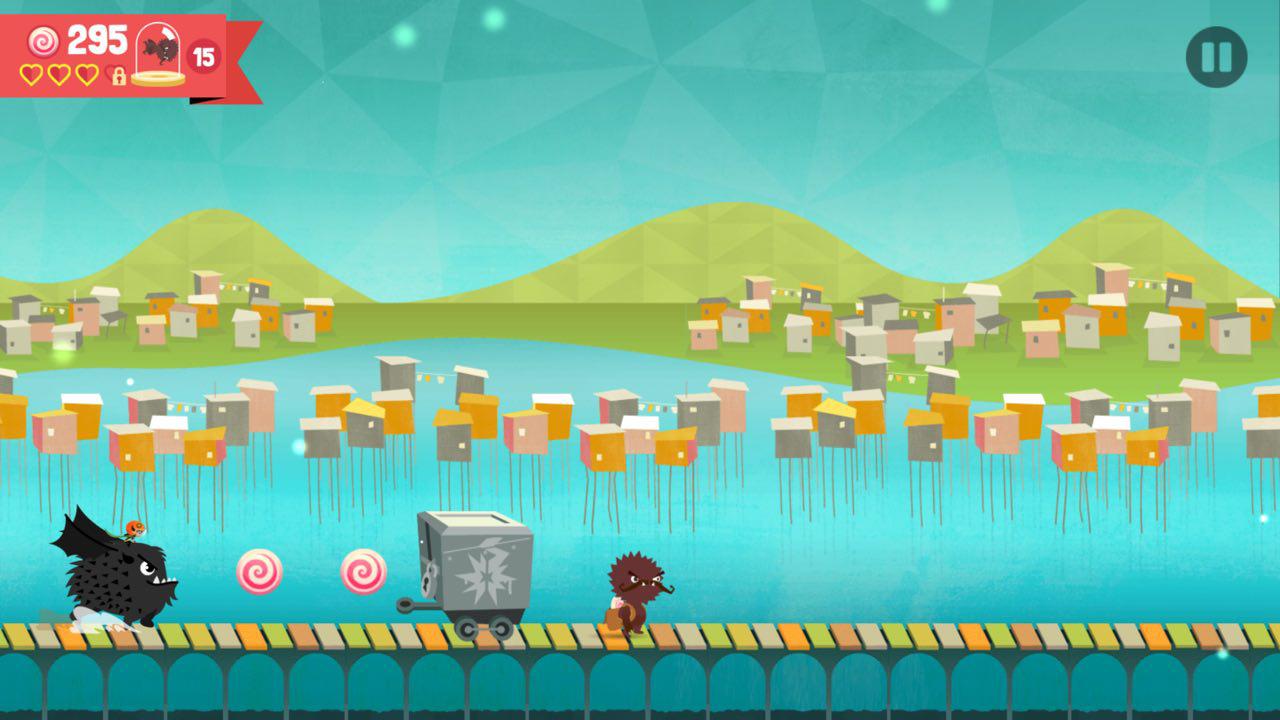
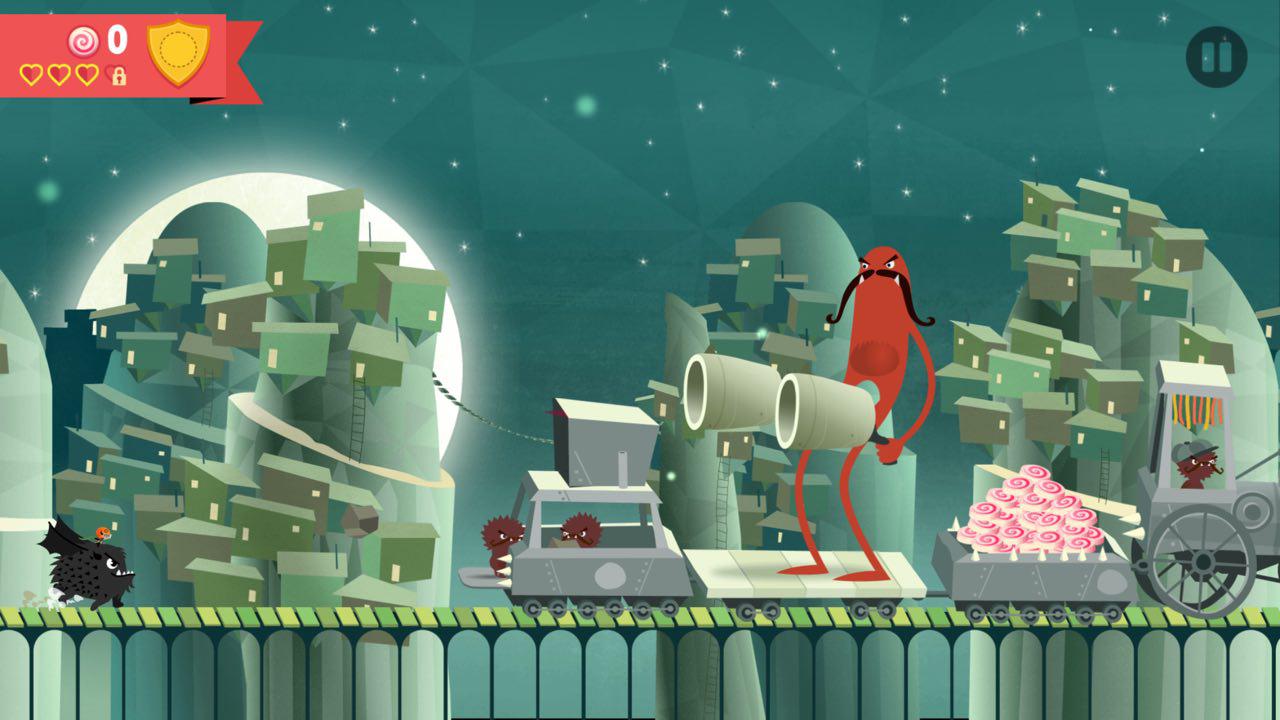
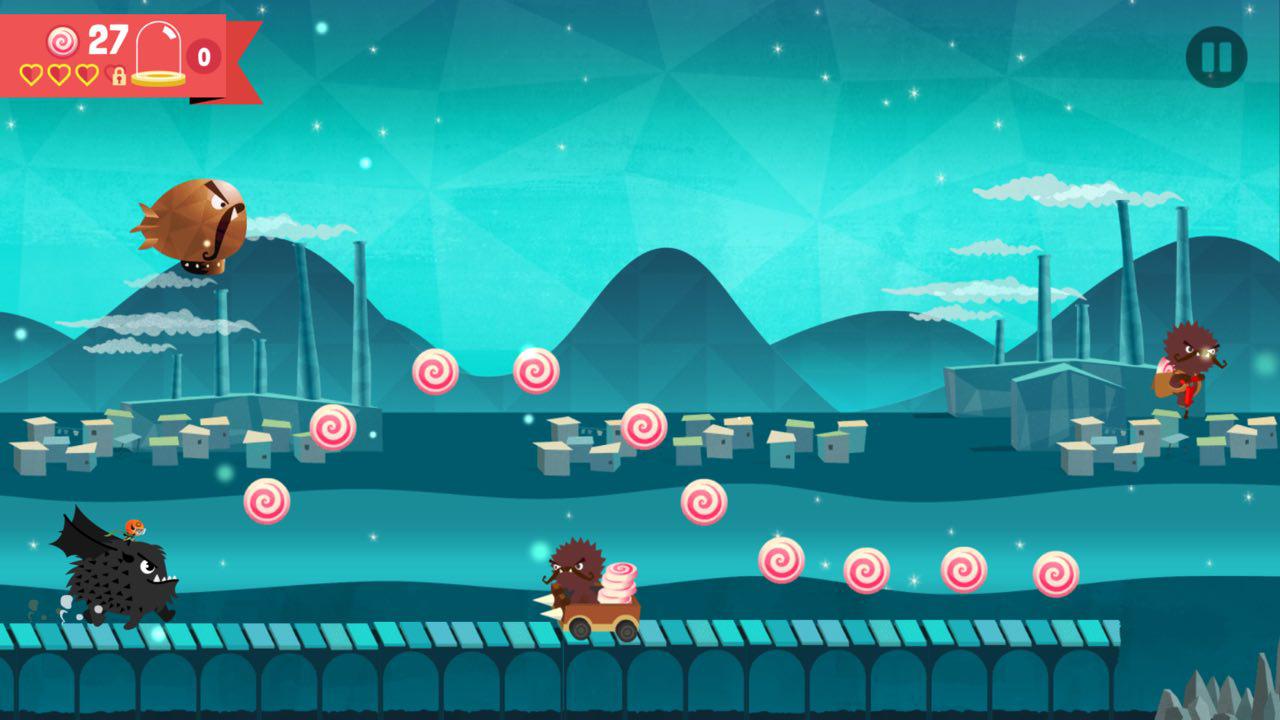
Screenshots






Game Overview
Hunger Crunch is a side-scrolling platformer game developed by Wefiends Inc. in collaboration with Rice Bowls, Inc. The game is designed to spread awareness about world hunger and to raise funds to feed orphaned children around the world. Players control the main character, Beasty, who rides on a fanged black mount and collects candies while stomping out Hunger's minions.
Controls
The controls in Hunger Crunch are easy to use and feel familiar. To jump, simply tap the screen when you’re on the ground. If the player is already in the air, tap to stomp down. If players want Beasty to jump higher, they can hold their finger down on the screen.
Boss Fights
We designed the boss encounters top-down based on character designs by Bryan Martin. The game has twelve levels, and after every three levels, there is a boss fight. The boss encounters represent the real-world fight against hunger and each boss represents an aspect of that fight.
Replay-ability
Multiple levels
Hunger Crunch has twelve levels in total, each with its own unique challenges and obstacles. This provides players with a variety of content to play through and keeps the game fresh.
High score system
Hunger Crunch has a high score system that allows players to compete with each other and try to beat their own previous best scores. This gives players a reason to come back and try to improve their performance.
Three-star rating system
Each level has a three-star rating system, which encourages players to replay levels in order to achieve a higher score and earn more stars. This adds replay value and gives players a reason to keep playing even after they have completed all the levels.
Ranking
Additionally, players score cumulatively over the course of their play experience and this lifetime sum is presented as a rank title.
Achievements
The ranking system alongside the achievement system was part of a full suite of tools aimed at maintaining overall engagement. These systems were designed to be interconnected and to provide players with consistent feedback. I designed the achievement to promote interaction with the various facets of the game. Some achievements were based on in-game actions, while others were based on cumulative awards.
Monetization
Hunger Crunch's monetization scheme is designed to give players a chance to help fight hunger even if they don't have the money to donate directly. All proceeds from in-app purchases will go to helping orphaned children in need.
Hunger Crunch uses a freemium model for monetization, which means that the game is free to download and play, but offers in-app purchases for additional features and benefits.
In-Game Store
The primary in-app purchase is candy, which is used to purchase power-ups and extra lives, as well as unlock the second and third boss fights. The candy can be earned by playing the game and collecting it during levels, or purchased using real money.
Currency Model
I designed a split currency model that allowed us to cater to our younger target audience while also appealing to the more typical mobile game audience. In order to respect our player’s time we used a score conversion model that allowed the player to choose between the normal currency and premium currency after each level they completed.
-
Name: Score (Candy Coins)
Type: Numeric
Derived From: Defeating minions and collecting mints and other powerups. A combo multiplier is added for consecutive bounces without touching the ground.
Measures: Overall skill, including focus, hand-eye coordination, retention, and understanding of game mechanics.
Audience: Competitive gamers, mostly older males.
-
Name: Fork & Knives (Beasty Bucks)
Type: Bracketed (0-33%, 34-66%. 65-100%)
Derived From: Percentage of minions defeated and mints collected. The actual brackets are calculated not as an absolute ratio (15 out of 15) but based on a ratio customized for each level.
Measures: Retention and hand-eye coordination.
Audience: Casual gamers and completionists.
This isn’t the actual exchange rate used in the end product, but an initial sample. The feature was designed to allow players who cannot or will not spend money to access paid upgrades or powerups. It was also designed to help retain and increase the player base and increase conversions when players discover that powerups are fun/useful.
Hunger Crunch strikes a balance between offering players a fun and engaging game experience while also encouraging them to make in-app purchases. The game's freemium model allows players to enjoy the game without having to spend any money, while also providing options for players who want to enhance their experience or support the cause of feeding orphaned children.
User Interface
Overall, the menus in Hunger Crunch are designed to be simple and accessible, with clear button labels and easy-to-understand icons. The focus is on making the game easy and enjoyable to play, with all the necessary options and features easily accessible. I designed the initial block-ins and the final art was completed by Brian Martin.
Main Menu
Level Select
I really enjoyed designing the vertical map for Hunger Crunch's world. The purpose of the map was to visually display the game's progression systems in an intuitive and visually appealing way that is easy to understand for players.
Press
“All said and done, the app provides fun and entertainment, keeping you engaged for a cause. It helps spread awareness and gives you an opportunity to contribute in your own small way. It has been designed and implemented splendidly, with a guarantee to keep you hooked on for a good while.”
“Hunger Crunch is an immensely challenging and well-designed side-scrolling platformer. Although it’s a freemium game with IAPs, it’s for a good cause. So you can remain guilt-free while spending and having fun.”
“There are two things you need to know about Hunger Crunch. First, it’s an awesome, superfun iPhone game. Second, it’s part of a trend of mobile games that funnel proceeds from in-app purchases to a good cause.”
“...The artwork is gorgeous, the music is fantastically funky - and of course it helps get the word out to the kids playing this game that there are other kids out there that are hungry.”